Building a CO2 sensor using a Pi PicoW & automating a home ventilation system part 2
The second in a 3-part series giving a walk-through of creating a custom co2 sensor using the raspberry pi picow and hooking it up to a home ventilation system.
Posted on Sunday 3rd November 2013
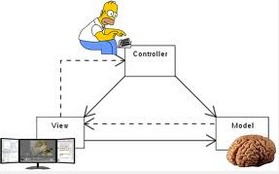
Hello, and welcome to the first in my series of developing your own MVC framework in PHP. Now to begin, i want to get it out of the way with my own simple explanation of what an MVC actually is, and more to the point how it works before we delve into the code. MVC stands for Model View Controller (as you have no doubt ascertained from a Google search!) which is in its simplest form, a design pattern and one which has taken the business of web development by storm in recent years.
The idea behind the MVC is simple enough your Model handles the data and your business logic. Now you may ask (i know i did), “what really is your business logic?”. Simple put, your business logic is how data can be created, displayed, stored, and changed in your application or website.
The View then, is how your data is presented to the user in any format your so desire. Probably the easiest part now that i think of it.
Finally, the Controller is responsible for receiving user requests and calling your appropriate resources (classes, methods etc.).

Now, you may like to know that this site https://ciangallagher.net was built by myself from scratch using an MVC structure i modeled and made my own by tutorials and examples i found across the web and various other mediums. So what im going to do is show you all how to make a very simple framework for yourself’s that you should be able to do anything with.
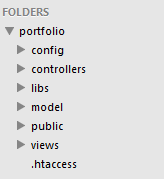
Lets do it! Ok, first things first. File Structure

As explained above, you can see we have our controllers, models, and views folders. Our public folder here is where we will be holding any Javascript, CSS, or image files that we’ll be using on the site. Our libs folder is where the real magic happens. This is our core folder.
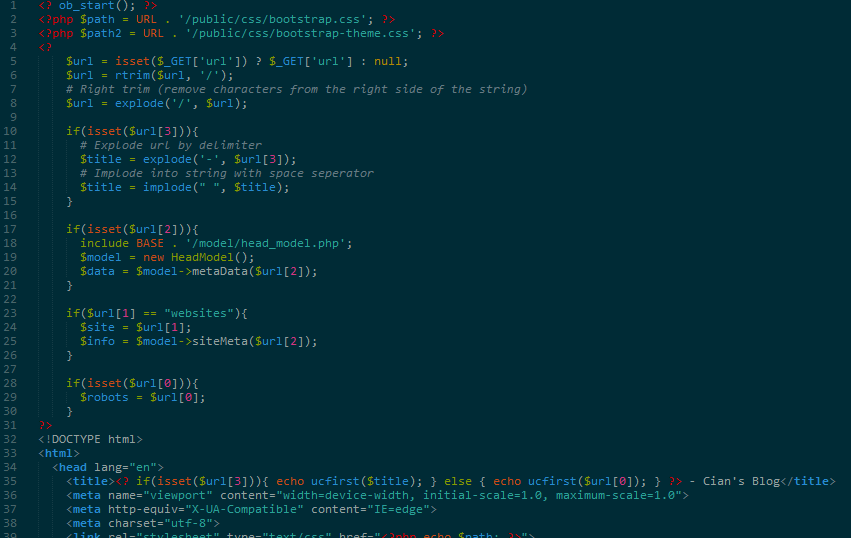
Now, let’s begin coding! The first thing, which in my opinion is the real beauty of the MVC structure is its use of routing. Right from the get go we have clean and sexy URL’s which is a huge advantage for SEO at the very beginning. First let’s start with the [.htaccess] file which we will place in our main directory itself.
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*) index.php?url=$1 [QSA,L]Next we want to make another php file and call it index.php which we will also place in our main directory. In it we want to write the following:
$url = $_GET['url'];
echo $url;It should give us something like this, and allow you to change the URL anyway you desire without having to infer any sort of extension like .html or .php

Next we are going to make a file in our controllers folder and call it Index.php
Edit - Something that was pointed out to me in regards to PHP closing tags (a point which I found out the hard way!). A big thanks to reddit user https://www.reddit.com/user/SeerUD for pointing this out to me:
“You should never have closing PHP tags in a file that contains only PHP. The reason for this is pretty simple really, on top of it not being necessary anyway, it can lead to errors in your application. If you leave a space, or any other content in a PHP file after that closing PHP tag then you’ve just started output to the browser. That means headers have been sent and if you have a lot of extra processing to do you’re going to be leaving your client with a big ‘ol white screen for a long time too”.
As such the following code examples have been amended to reflect this insight.
class Index{
public function __contruct(){
echo 'We are in Index!';
}
}Next, back in our index file in our main directory we’re going to require the class from our URL.
require '/controllers/' . $url . '.php';
$url = Index();Later on i’ll show you how we can deal with error handling when a user puts in a class to the URL that doesn’t exist. But for the moment i will leave you with that! Be sure to check back here or follow me on twitter http://twitter.com/Cian_911 for updates and more tutorials!