Building a CO2 sensor using a Pi PicoW & automating a home ventilation system part 2
The second in a 3-part series giving a walk-through of creating a custom co2 sensor using the raspberry pi picow and hooking it up to a home ventilation system.
Posted on Friday 11th April 2014
Welcome back! Sorry it’s been awhile, but let’s get straight back into it!
Last time, we left off with our initial main index.php file in our Controllers folder. Let’s take a step forward and go to our libs folder which we created at the start, and let’s create a file called init.php within the folder.

Next we’re going to create a class from it.
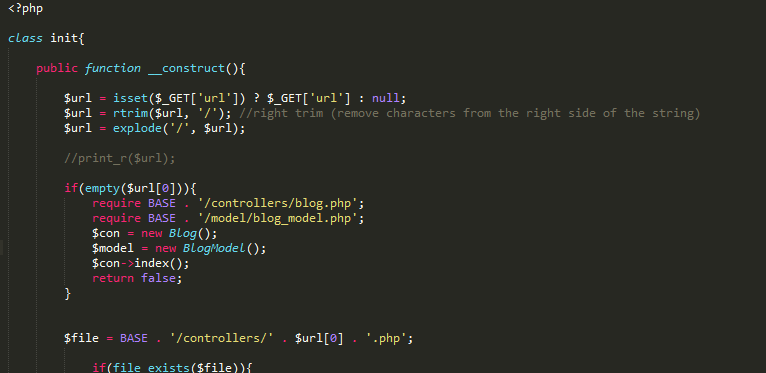
class init{
public function __construct(){
}
}What we’re doing here is calling our init class’s constructor. So when the init class get’s eventually called, any logic within the constructor will get called as well.
So, the first thing we are going to do within our constructor is check to see whether there is a URL set. To make it simple we’ll do start to do this with a Ternary Operator and then trimming the url, and finally exploding it. The print_r(); statement will be used once we require the file in to see what are URL is doing.
$url = isset($_GET['url']) ? $_GET['url'] : null;
$url = rtrim($url, '/');
$url = explode('/', $url);
print_r($url);Next we will go back to the index.php in our main directory. Here we’re going to define a base path for our entire directory to follow from and then require in our necessary library files from our /libs folder, and then instantiate our init.php file. The file at this stage should look like this:
<?php
// Define our base dirctory path
define('BASE_PATH', dirname(realpath(__FILE__)));
require_once BASE_PATH . '/libs/Init.php';
$init = new Init();You can use either example really to load in your class files, but the autoload example below would be considered more practical.
<?php
define('BASE_PATH', dirname(realpath(__FILE__)));
function __autoload($class){
// This will auto load in all our files from our given lib
require_once BASE_PATH . "/libs/$class.php";
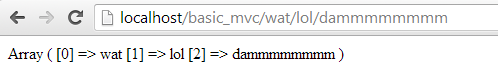
}Now if we go back to our localhost we can start playing around with our URL. Th real beauty of this structure should start to be making some sense now. What we’ll soon see and be able to do is that we can instantiate any defined class we wish and even pass arguments to methods, all from the URL.

Now, what we’re going to do is create a header.php and footer.php in our /views folder. Shouldn’t matter what they contain at the moment, just your basic mark-up to denote head, title, body etc. The important thing comes next. Go back to our /libs folder and and create a file called View.php. This is going to be the class which contains the method that will let us render our pages to the user. It should look like as follows:
<?php
class View{
public function render($name){
require BASE_PATH . '/views/header.php';
require BASE_PATH . '/views/' . $name .'.php';
require BASE_PATH . '/views/footer.php';
}
}As you can see, we’ve made a function that will form an integral part of our framework. We load the head and footer in as required, then we can specify the file we want to load which displays our main page content. Next we will go and create another file in our /libs and call it Controller.php which will be our main controller that all other controllers will extend from.
<?php
class Controller{
protected $view;
public function __construct(){
$this->view = new View();
}
}As you can see from from our constructor, we’re instantiating our view object which we just created. Now at this point it’s important to remember to require in the library files we just created in our index.php file in main directory. Now let’s go back to our index.php (a lot of index’s I know! Don’t worry I’ll rename the naming conventions next time round!) file held within our controllers folder so we can make some modifications to it. What the file should look like at the moment is this:
class Index{
public function __construct(){
echo 'We are in Index';
}
}What we are going to change it to, is this:
class Index extends Controller{
public function __construct(){
parent::__construct();
}
public function index(){
$this->view->render('index/index');
}
}Now, let me explain. What we’ve done here now is extend this class from our main controller which we created a few moments ago. In our constructor, we’ve declared a static function that essentially means we want to use our parent objects constructor, i.e we want to use the View object we created! The next method will make more sense in a moment, but in essence what it is doing is rendering the view page we want to display, now let’s create that.
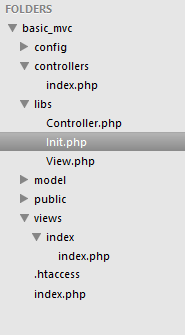
Go to your /views folder, inside of here create another folder, yes folder and call it simple index. Then go into that folder called index you’ve just created, and create a file and call it index.php. Open the file and for testing purposes simpke but in some simple mark-up.
<h1>I am the Index page!</h1>For clarification, you’re folder should look something like this at the moment.

Finally we’re going to navigate back to our Init.php file in our /libs folder ,and we’re going to check if the file exists, and if so, load it in! So in our contructor again in our init.php file, just after we’ve exploded our URL we’re going to perform a check:
if(empty($url[0])){
require BASE_PATH . '/controllers/index.php';
$index = new Index();
$index->index();
return false;
}This checks to see if the URL is empty, (in other words we are choosing the default landing page that the user will see when they navigate to your URL.) and if it is then require our index page and render it, and if all goes well we should see this!

Ok, I think that’s enough writing for one day. I hope to not be as long with releasing part 3 as I was with part 2. In the mean time i will upload each iteration of the framework I do here to my Github so you can all take a look at the code in full after each tutorial. I’ll update this post again when I’ve done it.